Learn Angular, Angular for dummies, free AngularJS course for dummies - setting it up

Angular at first glance, even if you know a web development language like PHP before, looks extremely confusion. I'm talking about my own experience. I went through a short course and, I couldn't say if it's the course, or if it was just me, but it looked confusing as hell. And when you're taking the very first steps, it can look as if everything needs to be done in as complicated manner as possible. Imagine you're told to paint the garden, but the first steps are to invent a sawmill, configure it, find where you can get the lumber from, and only a few days later you'll be given a hammer. That's what Angular might look at first glance. However, after you've seen a few things, done a few things with it based on examples, don't get me wrong it will still be confusing as hell, many things start to make sense at some point and start seeing the point of (well, most of) it all.
First thing you need to do is get Angular to work on your computer, install it, and open your project. For that you will need
1. Nodejs and Angular. Go to https://nodejs.com, download it. Once you have downloaded it, open the terminal, on Windows you can find it via right-click on the Windows logo in the left of the screen, choose Run, type cmd. In there type
npm install -g @angular/cli // this will now install angular
ng new yourappname // this creates your new app files
cd yourappname // this takes you to your app directory
npm start // this starts the development server
Now you can access your app from your browser at http://localhost:4200
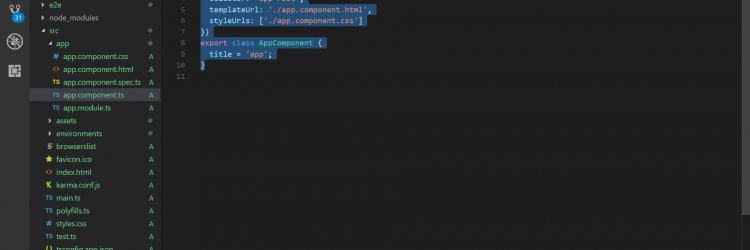
2. A text editor. For everything else I mainly use EditPlus, but for Angular it looks like Visual Studio Code might be better.
3. A browser. Obviously, all of us have a browser, but when checking the results of your work, keep in mind to keep the web console open (in Firefox you can find it from Tools->Web Developer->Web console). If you're at home at these things already, this explanation might sound stupid as for you it could be self-explanatory, but for dummies, the ones this guide is for, it might be needed.
Getting started in Angular
First thing you need to do is get Angular to work on your computer, install it, and open your project. For that you will need
1. Nodejs and Angular. Go to https://nodejs.com, download it. Once you have downloaded it, open the terminal, on Windows you can find it via right-click on the Windows logo in the left of the screen, choose Run, type cmd. In there type
npm install -g @angular/cli // this will now install angular
ng new yourappname // this creates your new app files
cd yourappname // this takes you to your app directory
npm start // this starts the development server
Now you can access your app from your browser at http://localhost:4200
2. A text editor. For everything else I mainly use EditPlus, but for Angular it looks like Visual Studio Code might be better.
3. A browser. Obviously, all of us have a browser, but when checking the results of your work, keep in mind to keep the web console open (in Firefox you can find it from Tools->Web Developer->Web console). If you're at home at these things already, this explanation might sound stupid as for you it could be self-explanatory, but for dummies, the ones this guide is for, it might be needed.
more in learn
Important things to keep in mind when investing in hyips

Hyip or high-yield investment program in general is an investment scheme which offers high returns on your investment, but which can afford to pay the high return to existing members only with the new money invested by new investors.

Hyip or high-yield investment program in general is an investment scheme which offers high returns on your investment, but which can afford to pay the high return to existing members only with the new money invested by new investors.
Learn to trade with Japanese Candlesticks - Continuation Patterns

Previously we looked at Japanese Candlesticks reversal patterns as well as introduction to Japanese Candlesticks in general. Now let's take a look at some continuation patterns, as even those can be used to make money.

Previously we looked at Japanese Candlesticks reversal patterns as well as introduction to Japanese Candlesticks in general. Now let's take a look at some continuation patterns, as even those can be used to make money.
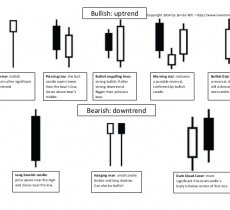
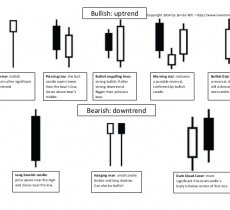
Learn to trade with Japanese candlesticks - trend reversal patterns

Previously we looked into how different candlesticks might look. Now, as we all know, or should know, the best time to buy cryptocurrency is just after a trend reversal. But how to spot potential trend reversal indications on a candlestick chart?

Previously we looked into how different candlesticks might look. Now, as we all know, or should know, the best time to buy cryptocurrency is just after a trend reversal. But how to spot potential trend reversal indications on a candlestick chart?
Trading cryptocurrencies - introduction to Japanese candlesticks

A candlestick chart looks a bit different from a normal chart with just a line with opening or closing prices on it. And compared to a usual high-low chart Japanese Candlesticks chart can make it easier to see certain patterns in the market and see data relationships.

A candlestick chart looks a bit different from a normal chart with just a line with opening or closing prices on it. And compared to a usual high-low chart Japanese Candlesticks chart can make it easier to see certain patterns in the market and see data relationships.
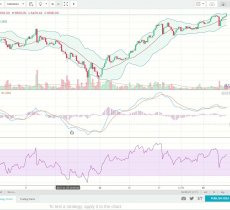
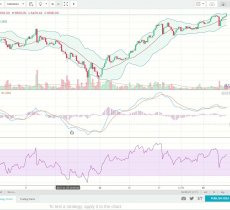
Good Indicators for trading crypto currencies

Assuming you've installed Metatrader and signed up a demo account with some trading company that supports Metatrader, which indicators should you start testing? And how to use those indicators for trading cryptocurrencies? Or should you be using any indicators at all?

Assuming you've installed Metatrader and signed up a demo account with some trading company that supports Metatrader, which indicators should you start testing? And how to use those indicators for trading cryptocurrencies? Or should you be using any indicators at all?
|
|